라이프스타일, 공간의 새로운 경계가 되다
Morph는 포노사피엔스 Z세대의 디지털 기반 라이프스타일 보조를 위한 사용자 트래킹 공간 어시스턴트 서비스입니다. Morph는 자신만의 가변하는 디지털 라이프스타일을 반영하고, 집이라는 고정된 하드웨어를 더욱 ‘소프트웨어’적으로 사용할 수 있는 방법을 제안합니다. Morph를 통해 Z세대의 집은 더 이상 고정되고 규격화된 공간이 아닌, 나에게 맞춰 유연하게 변화하는 자유로운 플랫폼이 됩니다.
-
BackgroundSpace As a Mobile Platform
- [01]
포노 사피엔스의 공간 사용법
일상의 모든 것을 스마트폰으로 해결하며, 스마트폰을 신체의 일부처럼 활용하는 ‘포노사피엔스’. 이들은 온라인과 오프라인을 경계 짓지 않고 세상을 하나의 초연결적 생태계로 여깁니다. 태어날 때부터 이미 세상의 일부였던 디지털 네트워크는 이들에게 일상적인 현실이자 라이프스타일 그 자체라고 할 수 있죠. 그들의 집도 예외는 아닙니다. 필요에 따라 디바이스를 손에 쥔 채 집안 곳곳을 누비며 도면 위 한정된 공간을 유연하고 다채롭게 활용합니다.
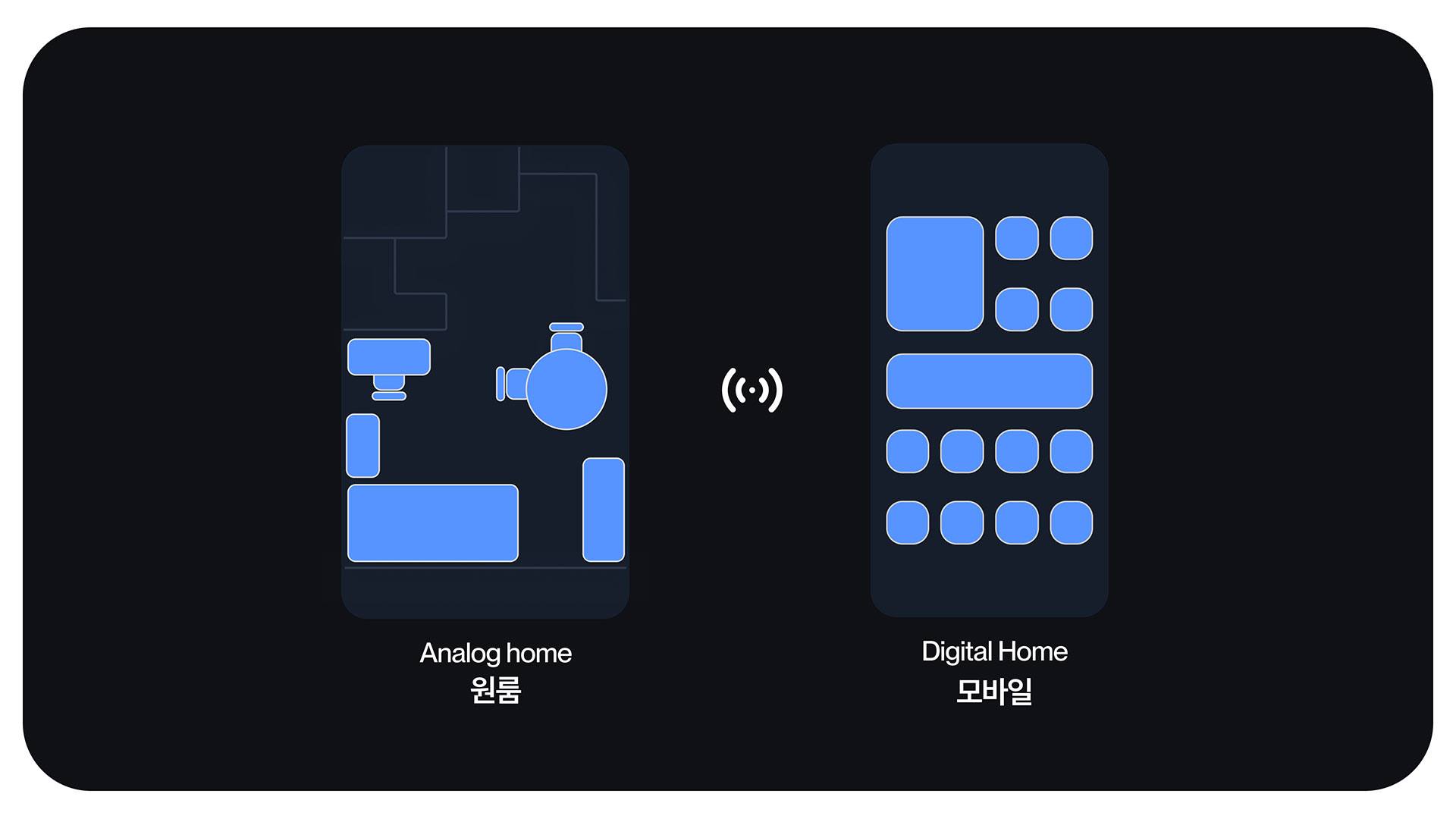
이렇게 그들이 집이라는 공간을 사용하는 방식은 마치 그들이 모바일을 사용하는 것과 닮아 있습니다.
집이라는 넓은 배경화면 위, 내가 습관적으로 하는 행위들은 어플리케이션처럼 수시로 실행되고 삭제되고 다시 설치됩니다. 원하는 대로 배경화면을 꾸미고, 편의에 따라 정렬을 바꾸고 비슷한 것끼리 폴더링하듯집의 가구 위치를 바꾸거나 새로운 인테리어 소품을 사서 한정된 공간을 분리하고, 나의 라이프스타일에 맞춰 자신만의 규칙으로 공간을 사용하고 있습니다.
하나의 작은 원룸 안에서 침대 위가 작업실이 되기도 하고, 책상이 식탁이 되기도 하는 것처럼 말이죠.
이러한 Z세대 포노사피엔스의 공간 사용법은 어떤 맥락 속에서 등장한 것일까요?

공간을 플랫폼처럼 인식하는 우리.
Z세대 포노사피엔스는 집 역시도 하나의 플랫폼처럼 생각하고 있기 때문입니다. ‘공간의 플랫폼화' 개념에 의하면 그들에게 집은 모바일 스크린의 빈 화면과 같은 하나의 공간입니다. 이들은 집이라는 물리적 공간을 마치 플랫폼처럼 인식하기 때문에 모바일을 나의 편의와 습관에 맞춰 길들이는 것처럼 공간도 나에게 맞춰나갈 수 있다고 생각합니다. 이렇게 집을 플랫폼으로 인식하는 포노사피엔스가 원하는 ‘집’은 더 이상 정해진 규격에 내가 맞춰야 하는 고정된 공간이 아닙니다. 디지털을 기반으로 빠르게 전환하는 나의 리듬과 규칙에 맞춰, 유연하게 대응할 수 있는, 마치 ‘소프트웨어’를 가진 듯한 집을 원하고 있습니다.
물리적 한계를 넘어,
마치 나를 위한 소프트웨어가 설치된 것처럼.
마치 나를 위한 소프트웨어가 설치된 것처럼.
하지만 아직 포노사피엔스 Z세대의 기대만큼 집과 연결되는 것은 쉽지 않습니다. 한정된 공간 안에서 가구를 새롭게 배치하거나 자신만의 공간 분리를 실현하고 있지만 물리적인 한계는 분명히 존재하고, 공간이 먼저 나의 라이프스타일에 맞춰 따라오지는 못하죠. 집을 완벽히 플랫폼처럼 사용하기 위해서는 그들이 공간을 인식하는 방식대로, 마치 빈 공간에 내가 원하는 서비스를 설치하고 필요에 따라 삭제하는 것처럼 자신의 상황과 용도에 맞게 공간을 제어할 수 있는 공간의 ‘소프트웨어적 사용’이 가능해야 합니다.

나의 디지털 라이프스타일에 페어링되는 공간
Morph는 포노사피엔스 Z세대의 디지털 기반 라이프스타일 보조를 위한 사용자 트래킹 공간 어시스턴트 서비스입니다. Morph는 포노사피엔스 Z세대가 자신만의 가변하는 디지털 라이프스타일을 반영해, 집이라는 고정된 하드웨어를 ‘소프트웨어’적으로 사용할 수 있는 방법을 제안합니다. Morph를 통해 Z세대의 집은 더 이상 고정되고 규격화된 공간이 아닌, 나에게 맞춰 유연하게 변화하는 자유로운 플랫폼입니다.


-
Morph ServiceHow to use your home as a mobile platform.
- [02]
01
나의 디지털 생태계에 연동되는 우리집
나의 디지털 생태계에 연동되는 우리집
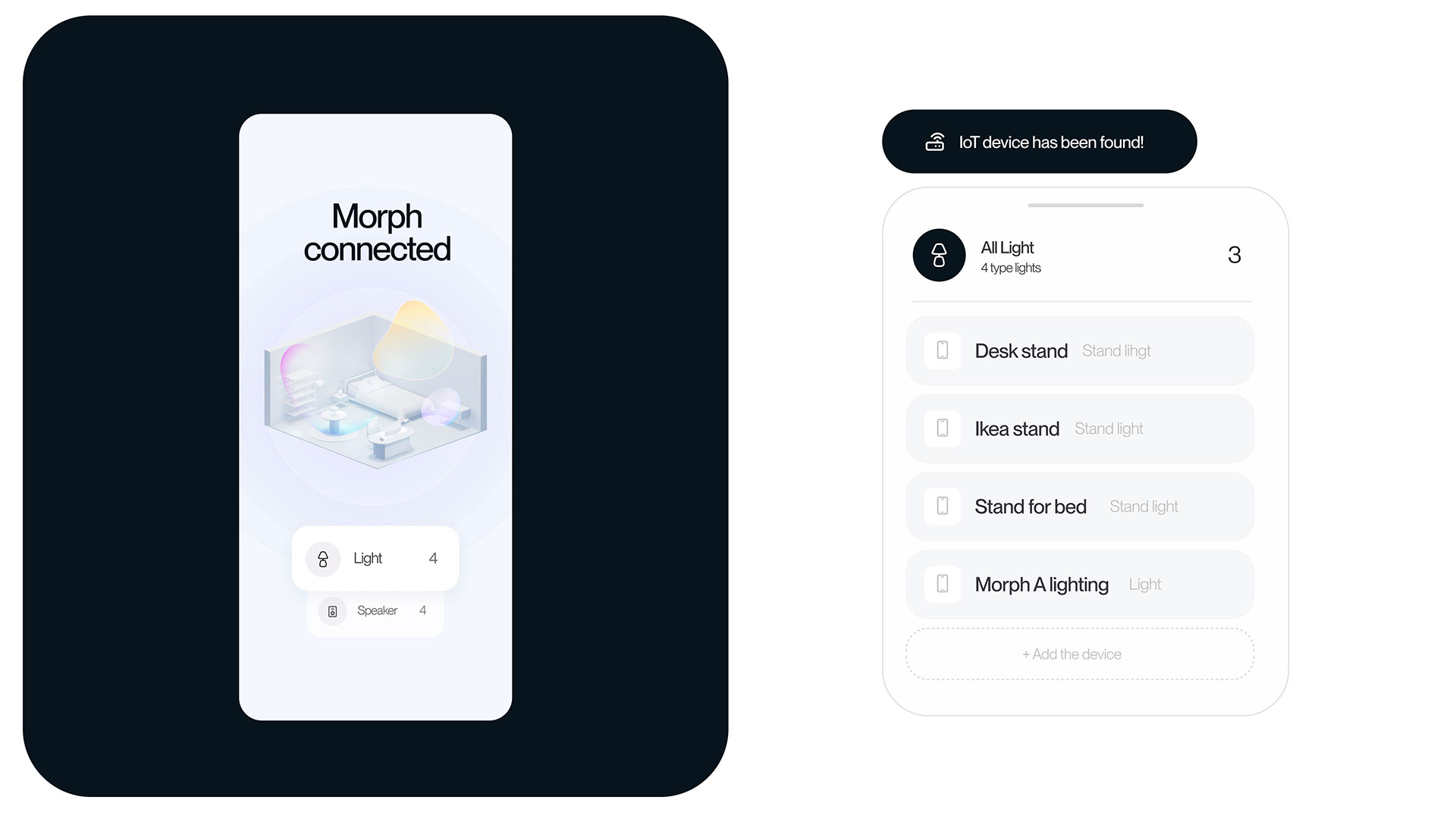
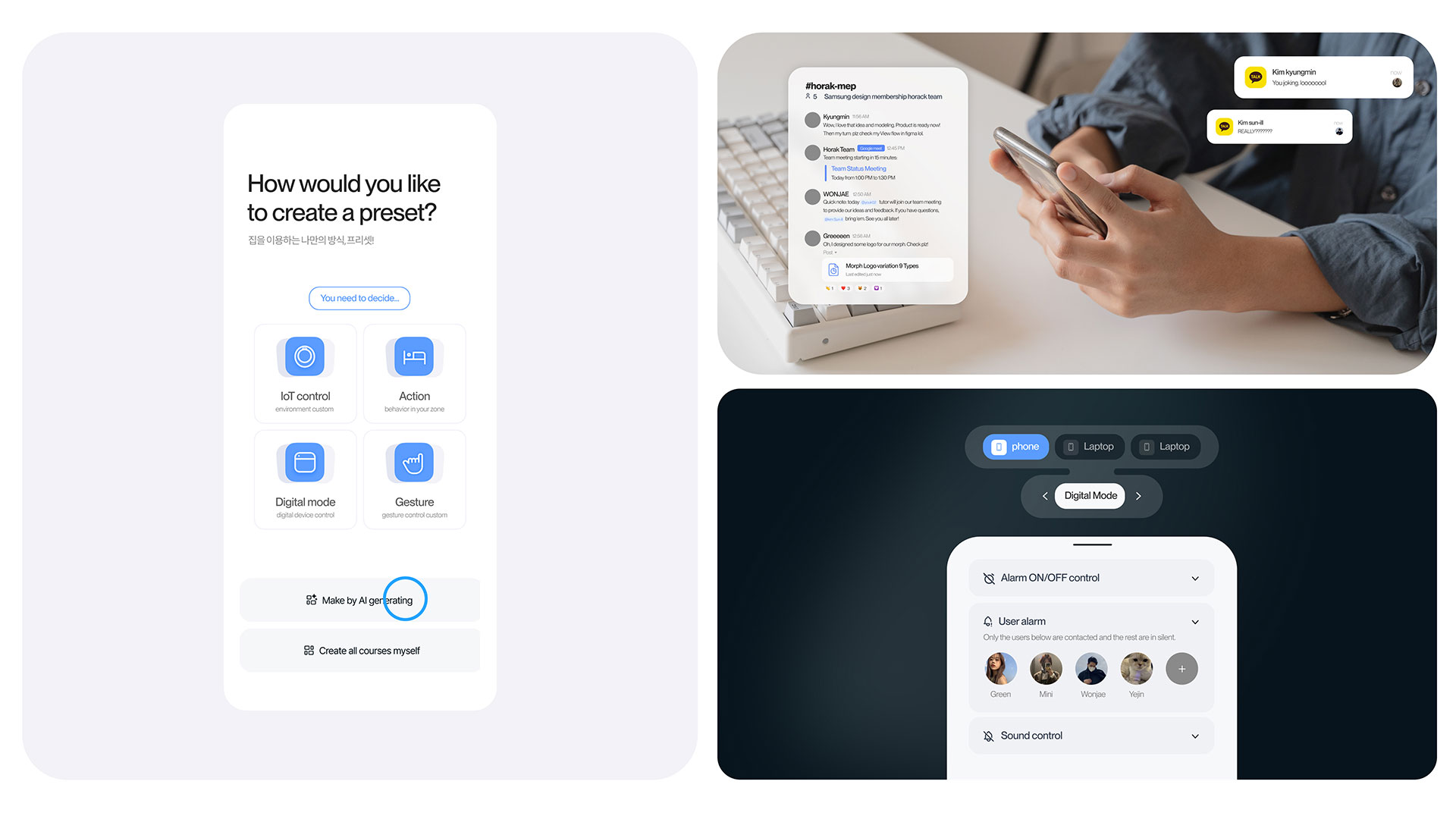
Morph에 모바일, 노트북, 데스크탑 같은 나의 디지털 디바이스들을 연동하고, 기존 디바이스에서 사용 중인 다양한 애플리케이션, 자주 방문한 웹, 모드들을 연결해보세요. 모프는 해당 디바이스들의 디지털 데이터를 트래킹함으로써, 미세한 모드 전환을 보조합니다.

Zone에서 주로 어떤 행동으로, 어떤 서비스를 사용하는지 인식한 Morph는 단순히 집 안의 가전 전원을 켜고 끄는 것을 넘어, 주변 기기환경 뿐만이 아닌 내가 사용 중인 디바이스까지 보조하며 극대화된 디지털적 연결 및 전환 경험을 제공합니다.
02
나만의 규칙대로, Zone 생성
나만의 규칙대로, Zone 생성
라이다 센서를 통해 스캔한 우리 집은 모프에 저장됩니다. Zone은 안방, 컴퓨터방처럼 기존의 ‘정해진 도면의 구획대로 정의되는 방' 개념을 따르는 것이 아닌, 더 작은 반경으로 내가 위치하는 곳이나 자주 이용하는 가구, 혹은 이동 동선을 기준으로 공간의 개념을 정의합니다. 자, 나만의 공간을 영역화했다면 이곳에서 어떤 IoT 기기를 이용할지도 함께 저장해볼까요. 이렇게 설정된 나만의 Zone은 앞서 연동한 디지털 데이터와 함께, Morph가 당신의 미세한 모드 전환을 인식하는 Trigger로 활용합니다.
03
공간을 위한 단축키, Preset 설정
공간을 위한 단축키, Preset 설정
Preset은 Trigger를 인식한 Morph가 제어할 주변 IoT 환경 값과 디지털 모드의 조합입니다. 공간을 내 맘대로 조작하고 제어하며 정의하는 Z세대의 방식에 맞춰 어떤 장소에서 어떤 서비스와 행동을 주로 하는지 파악한 Morph는 사용자의 변화에 맞춰 집이 끊임없이 변모하도록 합니다.

쉴새 없이 변하는 포노사피엔스 Z세대의 디지털 모드를 반영하는 Morph는
단순히 집의 IoT 환경만 바꾸는 것이 아닌, 사용 중인 디바이스들까지 종합적으로 제어해 극대화된 디지털 생태계 연결 및 전환 경험을 제공합니다.
단순히 집의 IoT 환경만 바꾸는 것이 아닌, 사용 중인 디바이스들까지 종합적으로 제어해 극대화된 디지털 생태계 연결 및 전환 경험을 제공합니다.

-
Morph ProductSpace Assistant for Next Home Experience
- [03]
나를 더 잘 이해하는 공간 어시스턴트, Morph
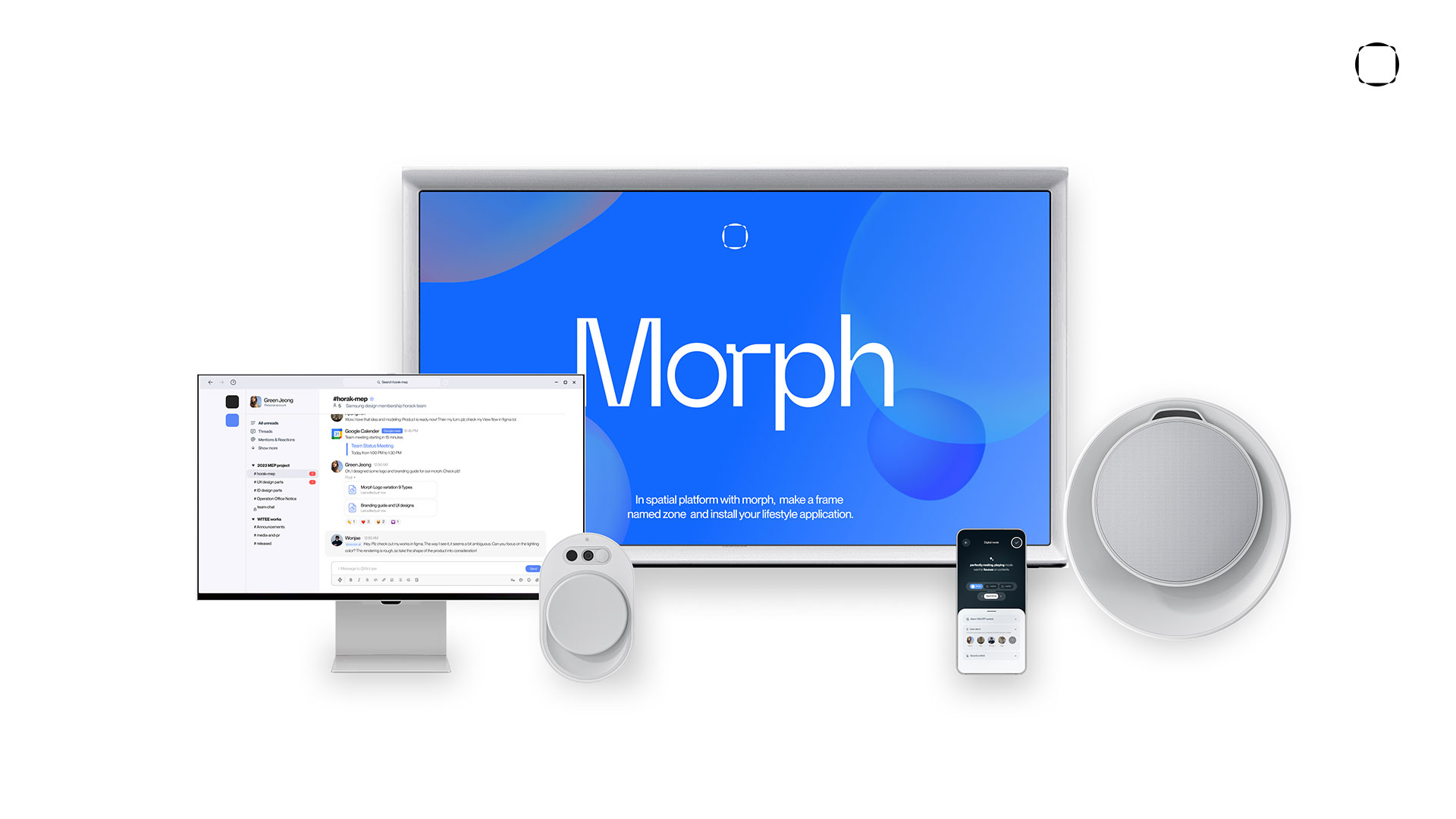
Morph의 제품은 집을 이용 중인 사용자를 트래킹하고, 집 안의 IoT를 제어하기 위해 벽에 마운팅되는 타입과 들고 다닐 수 있는 포터블한 타입 두 가지로 구성됩니다.

01
공간을 인식하는 Morph
공간을 인식하는 Morph
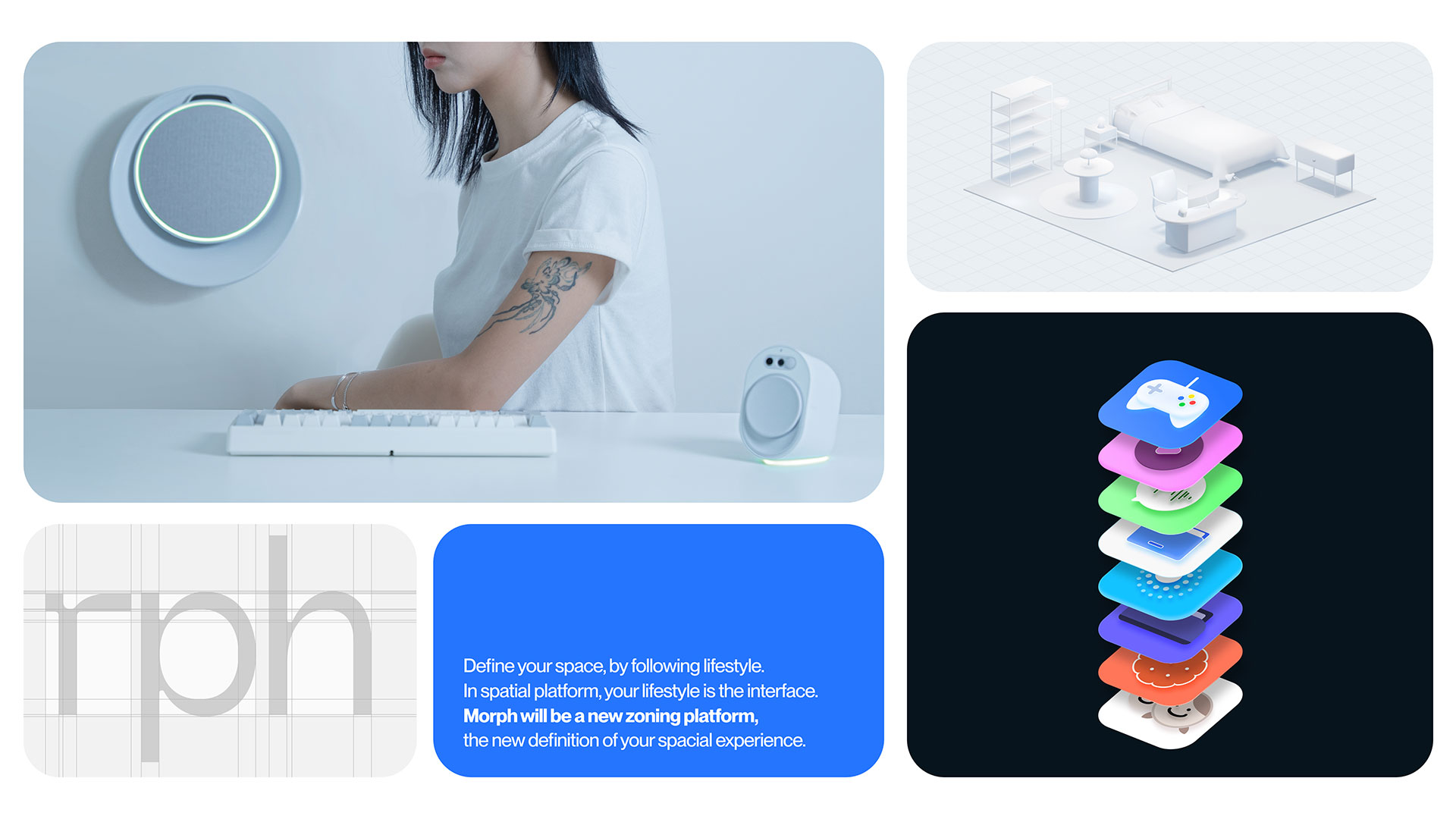
벽면에 마운팅되는 제품은 라이다 센서를 통해 공간 전체를 스캔하고 사용자의 위치와 거시적인 움직임을 트래킹합니다.

포터블한 제품은 카메라를 통해 마운팅 제품이 파악하지 못하는 사용자의 미시적인 제스처를 트래킹할 수 있습니다.
02
나의 미세한 제스처까지 알아채는 어시스턴트
나의 미세한 제스처까지 알아채는 어시스턴트
Morph는 제품의 라이팅을 통해 현재 모드와 존과 모드 사이의 전환, 제품이 현재 무엇을 수행하고 있는지 자연스럽게 알리는 노티피케이션을 제공합니다. 마운팅 되는 제품과 포터블 제품은 서로 연동되어 소리를 이전하여 모드 전환 경험을 극대화합니다.
Morph는 기본적으로 다양한 디지털 및 행동 인풋 소스를 바탕으로 자연스러운 모드 체인징을 제공하지만,
사용자가 원할 때 우리가 어플을 이용할 때 당겨서 새로고침하며 다른 콘텐츠를 찾는 것처럼, 제품을 조작해서 모드를 전환하는 있는 재미를 주도록 합니다.
손쉬운 트래킹 OFF
카메라 센서를 통한 트래킹을 원하지 않을 때, 사용자는 언제나 쉽게 제품의 카메라를 가릴 수 있습니다.

-
ExpectationNext Home Experience with Morph
- [04]
나의 라이프스타일에 맞춰
끊임없이 업데이트되는 가변적인 집.
끊임없이 업데이트되는 가변적인 집.
디지털 라이프스타일과 긴밀하게 연결되지 못해 포노사피엔스의 공간의 소프트웨어적 사용에 적합하지 않았던 지금까지의 집. Morph는 포노사피엔스 Z세대의 디지털 모드체인징 경험이 시각적, 청각적으로 집이라는 하드웨어에서도 구현될 수 있도록 보조하며, 앞으로 집이라는 공간의 정의는 그들만의 가변적이고 자유로운 디지털 라이프스타일을 반영하는 소프트웨어적 사용이 가능한 공간으로 변화할 것입니다.

Designer of
Morph
Morph
Thanks To
Advisory Professor
-
김치헌Kim Chiheon
- Humanities Professor
-
윤재영Yoon Jaeyoung
- UX Professor
Tutor
-
이진원Lee Jinwon
- UX Tutor
-
정유경Jung Erin
- VD Tutor
-
유성익Yoo Seongik
- ID Tutor